SBS NextBus: The Next Release
I’ve just pushed to production a new version of NextBus, a web-app that I created for tracking bus arrival information at bus stops in Singapore. Read more about it in my earlier post announcing NextBus. Now before I get into what’s new, let me first provide you with a list of things that provided the impetus for this new release.
Firstly, NextBus is way more popular than I expected it to ever be. Currently, the site receives well over a thousand requests per day! Considering that I spent zero energy in marketing it, I am quite happy with the uptake and have to thank everyone for using it as well as for spreading the word about its existence! What this also means is that I now have an incentive to keep maintaining it and making new releases!
Secondly, nearly 40% of the site’s usage is via Jon’s integration of NextBus with isingeo.com and singeo.com.sg. That’s quite a few people who are accessing the app only indirectly. And this is despite the fact that the mashup that Jon created is a very crude one relying on just embedding the sbsnextbus.appspot.com pages within his sites. Could I do something to improve the quality and scope of such mashups?
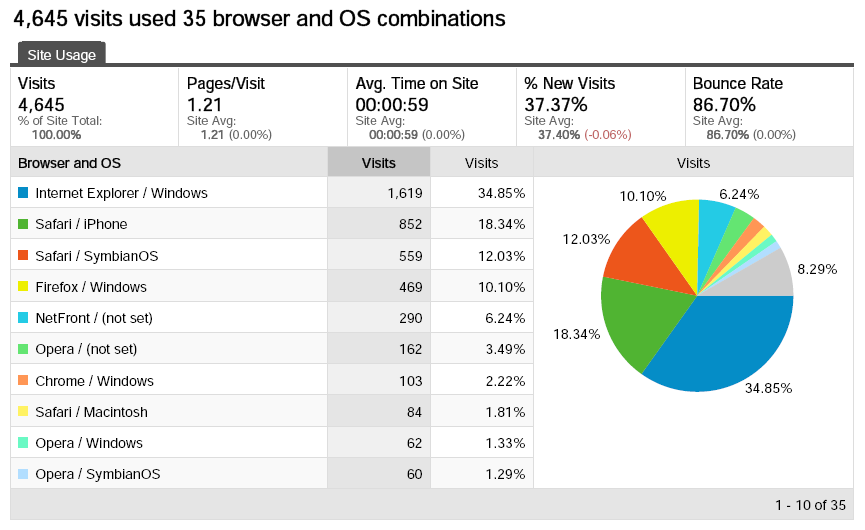
Thirdly, the demographic that uses the app is quite different from my initial expectations. When I first released the app, I had assumed that the majority of requests would come from mobile phones and the app’s design & implementation was based on this assumption. But a look at the logs pulled from Google Analytics reveal that the reality is quite different:

There’s a caveat to these numbers: the tracking code is only used on the home page. If you visit only the results pages or use the app via isingeo.com, etc., your usage won’t show up in the data above. Nevertheless, as you can see, over 45% of usage is from full-fledged desktop browsers. If you count the iPhone too, the proportion of visitors using a fully capable browser goes up by another 18%. The conclusion from all this data? Although I designed the NextBus app for browsers that face network latency & bandwidth constraints - like my Nokia N73 browser - there’s significant usage from browsers that face no such constraints. So a substantial number of users are getting a sub-optimal experience from the site.
And finally, the launch of PublicTransport@SG couple of weeks ago. This new site is maintained by the Land Transport Authority and includes real time bus arrival information for quite a few bus stops around town. The obvious benefit over SBS Transit’s iris service is that LTA’s information includes timing information for buses operated by SMRT. Apart from providing arrival information on the PublicTransport@SG site, LTA has also launched an SMS enquiry service similar to iris. However, there is no trace of a mobile optimized version of the site. Thus, there is scope for me to do some work after all :-)
So these were the things I had in mind while working on the three big features in this new release.
Optimized site for capable browsers If your browser can handle it, it will be presented with a results page that is much faster to load. This is done by querying for all the different services at your particular bus stop in parallel using AJAX. Once the page is loaded, you can refresh the results without causing a full page reload. You can also refresh results for just one particular service by clicking its link. For other (mobile phone) browsers which can’t handle AJAX, the old style static html results page will be served. I’ve tested this in Firefox, IE 6/7 and Opera on the desktop. The AJAX powered results also work on the iPhone. If there’s something broken with this feature, please do get in touch! Note: if you have saved the results pages as bookmarks, you’ll not get the AJAX effect since the URLs have changed. Please update your bookmarks.
JSON API With this release, I am launching a publicly accessible API to provide developers with access to bus arrival data in a clean format. The whole AJAX experience is itself powered by this API. I hope the release of this API will spur the creation of lots of great mashups! The details of the API are documented further down this post and I welcome developer feedback for this feature. Also, this feature finally makes NextBus Web 2.0 compliant. ;-)
PublicTransport@SG integration As you may have guessed (if you actually read the preamble!), NextBus now integrates results from LTA’s site. If the bus stop you query for happens to be one of the (as of now) 213 stops that PublicTransport@SG provides results for, NextBus will pull results from there. By virtue of this, arrival info for SMRT buses is also available for these 213 stops.
That’s about it! I urge you to try out the new release and let me know if you find anything that’s broken or doesn’t work as expected. If you do find NextBus to be more useful than ever, please talk about it! Marketing!
JSON API
[NOTE (Updated 15th April) The API does not work anymore! Well, it doesn’t work for SBS buses. You can still use the API to get arrival timings for those stops that PublicTransport@SG supports. Just don’t expect me to support it any more; I’ve stopped working on it.]
The API is very simple. There are two URI end points that the API provides:
http://sbsnextbus.appspot.com/api/v1/<busstopnumber>/-> Returns the stop description (if available) and a list of bus services operating at the queried stop.http://sbsnextbus.appspot.com/api/v1/<busstopnumber>/<service>/-> Returns arrival timings for the queried bus service & stop combination.
Examples: http://sbsnextbus.appspot.com/api/v1/92049/ and http://sbsnextbus.appspot.com/api/v1/92049/15/
The response is in the JSON format. The response schema should be pretty obvious looking at the results to the above query.
To facilitate building of browser based mashups that use the API, I’ve also provided support for JSONP callbacks using the callback=foo parameter, like so: http://sbsnextbus.appspot.com/api/v1/92049/?callback=myCallbackFunction
Things to watch out for:
- In the API response, the
codeattribute value should be200. If it isn’t, then something went wrong. If possible, the cause of the error will be sent back as the value of amessageattribute. Example: http://sbsnextbus.appspot.com/api/v1/00000/ - There’s some inconsistency between SBS iris & PT@SG regarding the use of service numbers. While PT@SG truncates leading zeros (service
15instead of015), iris demands that no truncation take place. Hence, you should use the service number strings exactly as returned by the API without any modifications between successive calls. - The backend caches the arrival timing information for one minute. Hence, there’s no point in making calls for the same service & stop combo more than once a minute.
- Don’t treat NextBus as an authoritative source of bus services & stops in Singapore. When the API returns a list of services operating at a stop, it only means that the API can provide arrival info for those services. It does not mean that that list of bus services is the complete list of services operating at that stop.
Do get in touch if you have any concerns about this API. If you go ahead and build something using the API, I would love to hear about it!