Reboot Again
Welcome to the all new antrix.net!
Please browse around & take a look at the revamped website. If you find something broken or out of place, do let me know.
I’ve done pretty much a full reboot of the site. And as the title suggests, this isn’t the first reboot of antrix.net! Almost exactly ten years ago, I did a similar reboot.
In fact, as I read that old post once again, it feels like I could write the same one today with just some details changed. So why don’t I do just that!
A look back
Back in 2003, antrix.net started life as a blog based on Blosxom, a blogging tool written in Perl. In the years that followed, I built several small web projects that all sort of hung off the core blog instead of integrating deeply with it. This was limiting and frustrating because, not being a Perl fan, I couldn’t hack the core Blosxom engine and instead kept building new stuff around it in Python.
In 2010, the year of the last reboot, I rebuilt antrix.net using the Django web framework with some custom and third-party Django apps. This solution gave me a single system to host the blog, comments, static pages and a convenient web based dashboard to create and manage content.
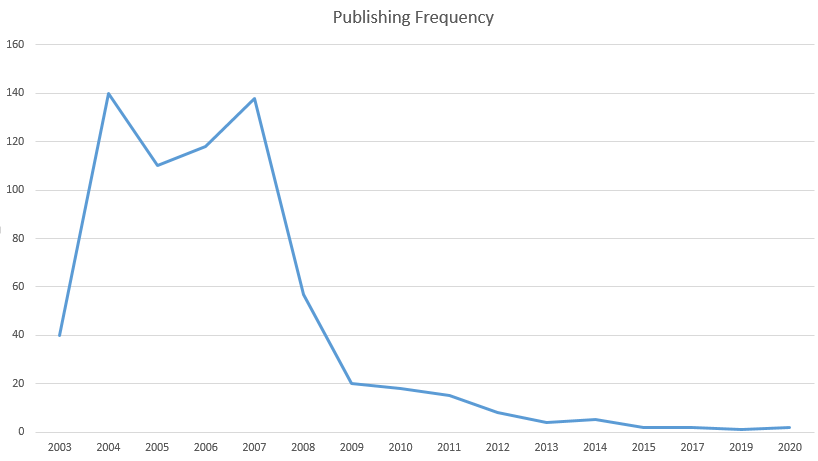
One of the things that I noted in that last reboot post was the decline in my blogging frequency. Let’s see how I’ve done since then:

Clearly, it has slowed down even more! What happened? Just more of the same as earlier: even less free time, the ease of getting something out through Twitter, and a small third reason.
Over the years, keeping up with Django’s updates became a chore. So much so that just the nagging guilt of running an unpatched system made blogging a thing to avoid. Out of sight - out of mind!
The Prompt
These last couple of years, I’ve not been writing as much code at work as I used to. So I feel like I have some creative energy left over at the end of the day. Not a lot but just enough to work on some small projects.
First, Flickr got bought by SmugMug and then decided to unwind the Yahoo debt. This prompted me to finally do something about my long neglected Flickr account. Thus was born flickr-to-google-photos, a utility that helped me migrate the dozens of albums that I had painstakingly curated since 2005 over to Google Photos.
Next, Atlassian declared Mercurial persona non grata with a promise to delete all Mercurial code repositories by mid-2020. Thus ensued another small project to migrate away from Bitbucket to GitHub.
Then there was a non-coding project to rebuild my home external backup setup:
Windows 10 has been notifying me of dozens of inconsequential things but never thought it important to notify that the last successful backup ran in August 2019. 😠
— Deepak Sarda (@antrix) March 21, 2020
With the emerging theme being house-keeping, I figured why not finally fix antrix.net as well?
Refactoring a Website
To set context for this section, here’s how antrix.net looked before the reboot.
For the refactoring, I had a few goals in mind. The new site should be:
- easy to maintain
- easy to write new content
- easy to migrate over existing content
The ease of writing blog posts on my Django setup was great. Just fire up a browser and start typing some Markdown! However, as I mentioned earlier, the trade-off with ease of maintenance was high, especially given the low frequency of blogging. So I decided to refactor antrix.net as a static site/blog with pages built either from Markdown or plain HTML.
Of course, this wouldn’t be the first static website I’d built. See devdriven.by for the most recent example, which is generated using a few dozen lines of Python and Shell code that I wrote. However, given the scope was slightly more than a handful of pages, I looked at some static blog frameworks to help.
There are dozens of static site frameworks out there. I discounted all the JavaScript ones mainly because I didn’t want to deal with npm and because most of them build blogs as Single Page Apps, which I find to be the opposite of simplicity.
The shortlist came down to Hugo and Pelican.
I built a prototype with Hugo and then discovered the deal breaker: there’s no way to build time based archive pages in Hugo! Like so: antrix.net/posts/2020/. I personally find it distasteful to have URLs like antrix.net/posts/2020/reboot-2/ where every single URL fragment is not a valid page. Moreover, the existing antrix.net used this URL structure and not retaining the same would make the migration harder.
On the other hand, Pelican not only supports time based archives, it also supports the same flavour of Markdown I’d been using for existing content which would make the migration a fair bit easier.
Pelican also generates a Makefile which automates the basic operations of generating the website, uploading content and running a local server for development. Out of the box, Pelican comes with a basic theme which is really as basic as a theme can get! This is perfect since it focusses you first on content and structure instead of presentation styling.
With the choice made, the first task was to migrate existing content over to a new Pelican setup.
For the old site, I was running Django using a simple sqlite db. So to migrate content over, I wrote a python script that read the sqlite database, extracted all the blog posts and then wrote them out to the filesystem in the layout that Pelican expects. I found Datasette to be very helpful in gaining an understanding of the Django table structure and to easily inspect the db contents for debugging the odd export failure.
During the last reboot, I had completely revamped the url structure of the site. To maintain continuity and avoid link rot, I was serving hundreds of redirects from the old links to new links using a custom Django app. I think ten years is a long time to serve redirects! So in this reboot, no more 301s for 10 year old URLs!
Designing for 2020
With all the content migrated, it was time to style the website. My goal was to keep the design simple without being bare-bones. Under the covers, I wanted to use just plain CSS and HTML.
Using dohliam/dropin-minimal-css, I evaluated several minimal css projects that provided just enough styling of basic HTML elements to serve as a jump-off point. I settled on a combination of MVP.css and sscaffold which I’ve since edited extensively.
And of course, choosing fonts was a fun exercise.
There's no better yak shaving than choosing fonts.
— Deepak Sarda (@antrix) May 24, 2020
One of the surprising things that I learned during this project was the existence of CSS Variables! This made experimenting with different colours and styles so much more easier than fiddling with a pre-processor like Less or Sass. For fun, I also implemented a dark mode using the prefers-color-scheme media query.
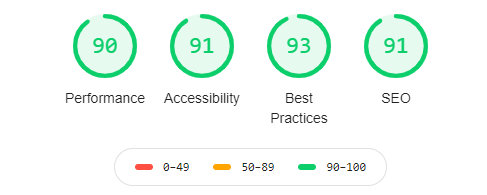
Just keeping things simple and a couple of tweaks to load fonts asynchronously and set appropriate cache headers in Apache .htaccess were enough to get a pretty decent Lighthouse score. I haven’t even bothered to minify my CSS or HTML. It’s all still very readable and view source friendly. Having zero lines of JavaScript, not even from analytics trackers, helps with the score too!

Subscribe
Google Reader may have died but syndication feeds still work. You can subscribe to this blog using the atom feed. If you were already subscribed, don’t fret. The feed URL hasn’t changed and your feed reader should continue to fetch you the occasional post here.
If something is broken, do ping me on Twitter.
Looking ahead
With the housekeeping complete, will I post more? I’ll certainly try to do so and I do have some ideas for blog posts I’d like to write. However, I may still end up posting only a couple of times per year.
Thus, one may ask, was the reboot worth the effort?
I think Yes.
I think there’s inherent value in owning your own place on the internet. A place that’s not on someone else’s platform. In a small way, it’s my contribution at keeping the internet alive as an inter-connected network instead of devolving into an oligopoly of centralized platforms.
antrix.net has been online for seventeen years now and I intend to keep it online for as long as possible.